Webcrafter: 3D Website Builder
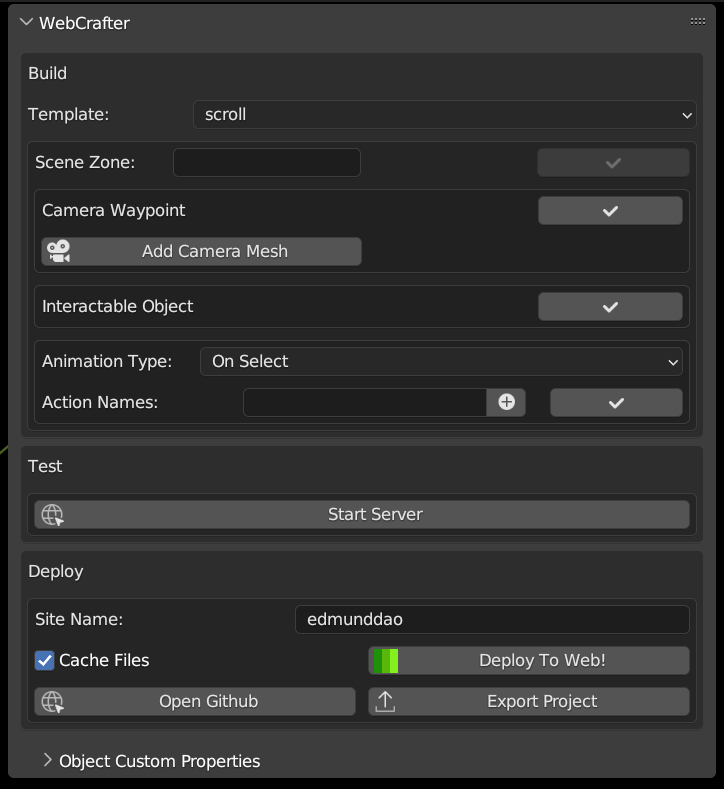
WebCrafter
no-code 3D website builder (free on gumroad)
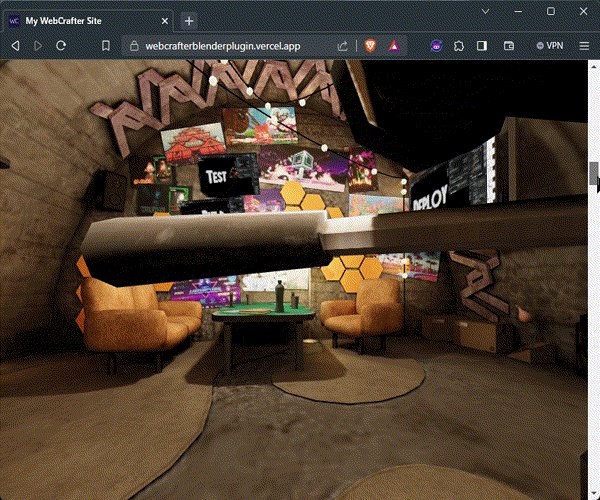
Convert a game ready environment to a live interactive 3d website with a few clicks.
Create a 3D website as simply as creating texture baked game environment.
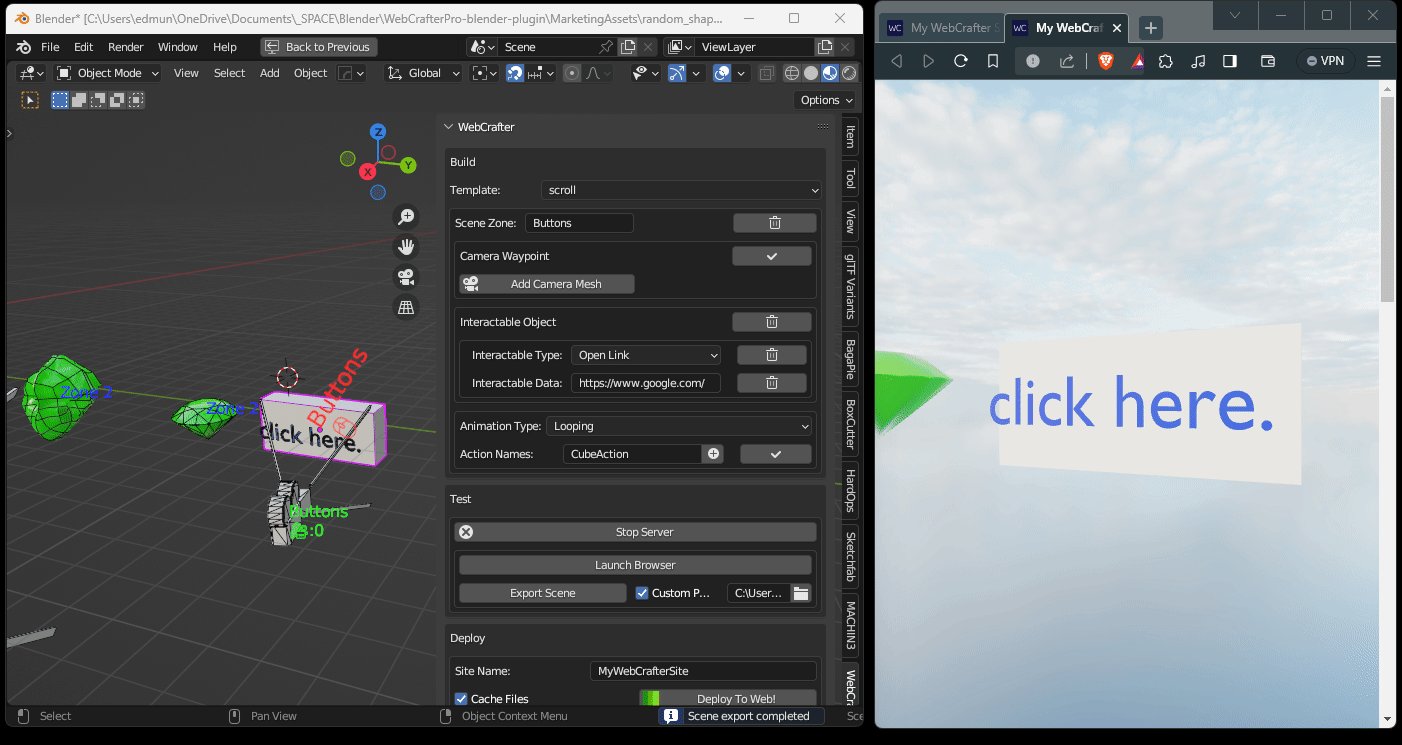
Bake your scene, selected a template (orbit, scroll or VR), and deploy right inside of Blender.
Create smooth and engaging websites that wow visitors. Mobile devices are supported out of the box - the sky is the limit.



------------------------------------------------------------
For 3D Artists to Web Developers, WebCrafter is simple and powerful.
WebCrafter is made for 3D Artists and Web Developers alike. Giving you the choice to never touch a line of code or to edit the entire react codebase.
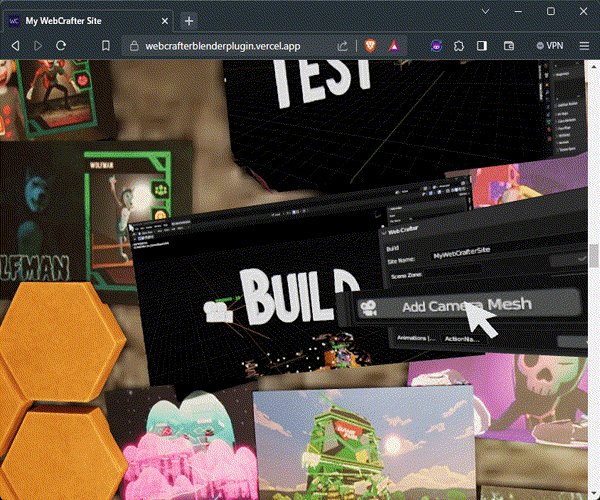
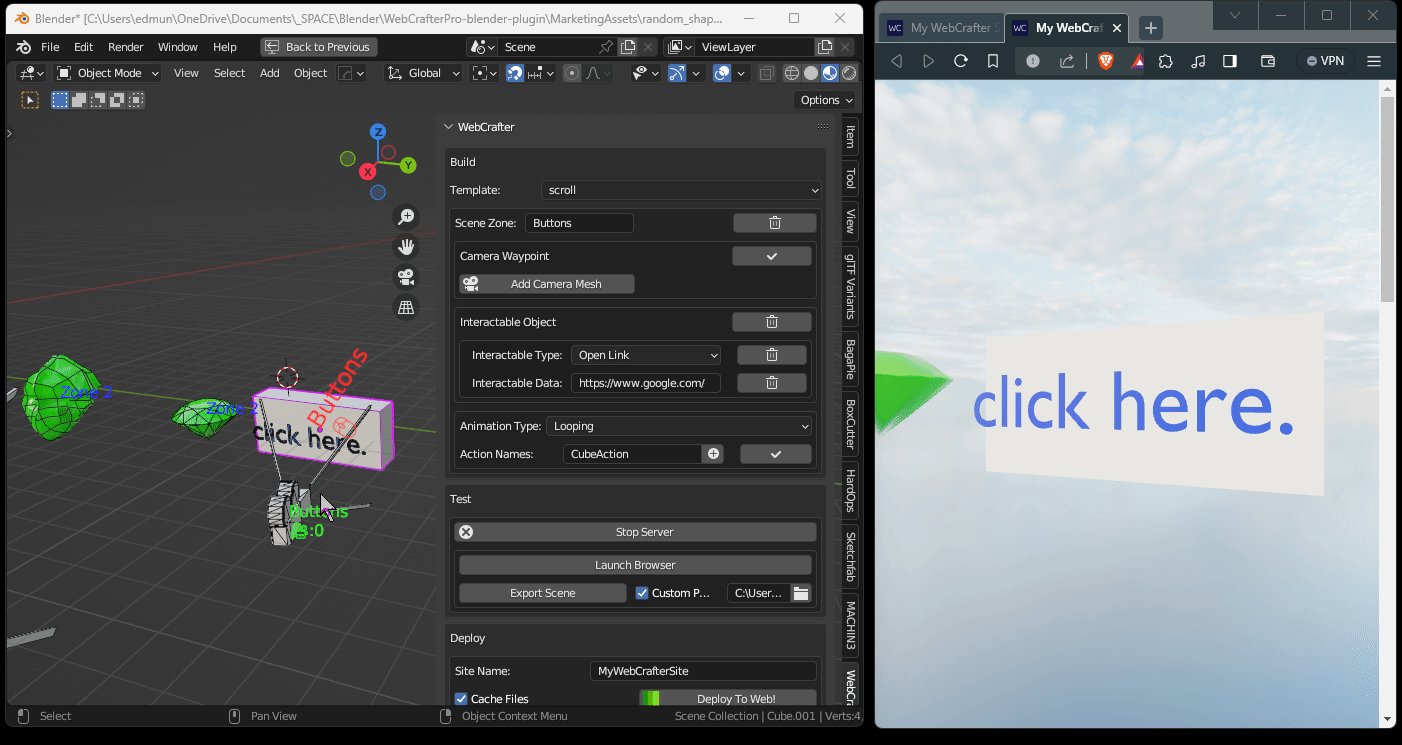
Using it is as simple as: block out your scene, add a camera waypoint, and click deploy. A few minutes later and you have a live website, freely hosted on vercel.com. Along with a react-three-fiber codebase (the latest in 3D web tech), ready to be edited and updated on Github.
Unlike, the other 3D website creators out there, there is no custom framework that you'll have to take the time learn, debug, fix, and regret (like I have in the past...). The code is all open source react-three-fiber and Vite.js, the standard for WebGL experts - (so, ;) ;) hello Fiverr.com contractors)!
Get ahead of the trend and start making 3D websites that will blow people away. It's a sure fire way to impress someone, I know I have countless times after showing off some of the sites I've built with WebCrafter. The reactions are almost always amazed and priceless, you can count on that light bulb moment when they get it. The best part is that the built in templates are incredibly simple to use so even Grandmas can figure out scrolling down moves shows more content!
WebCrafter has made it easier than ever to prototype and build your dream 3D portfolio, VR/AR experience, product page, advertisement, landing page, evite card, product configurator, virtual showroom, video game, metaversespace, and more!
Phones, VR headsets, tablets, TVs, refridgerators, toasters, and even shoes, are getting these massively powerful GPUs nowadays - it's time to use them! Join the WebCrafting community and build 3D websites that make people say, "whoa! it's like flash websites but better"
------------------------------------------------------------
Example Sites!
- Templates
- Scrolling Template: Immerse your audience as the camera gracefully follows a predefined path while scrolling, creating an engaging and dynamic user experience.
- Orbit Template: Let your more advanced users orbit around your scene with touch gestures like SketchFab. Including a Navigation bar which allows users to fly the camera to predetermined positions.
- Walk-VR Template: Making a VR experience, with dynamic physics and animations is now easier than ever. Dive into the world of Virtual Reality, accessible on both mobile and desktop. On mobile, you'll have a joystick for fluid navigation, while desktop users can enjoy the convenience of keyboard controls. And, for the ultimate VR experience, simply slip on a Meta headset.
- Camera Management
- Interactable Meshes
- Display Responsive Content
- Viewport GUI
- Animations
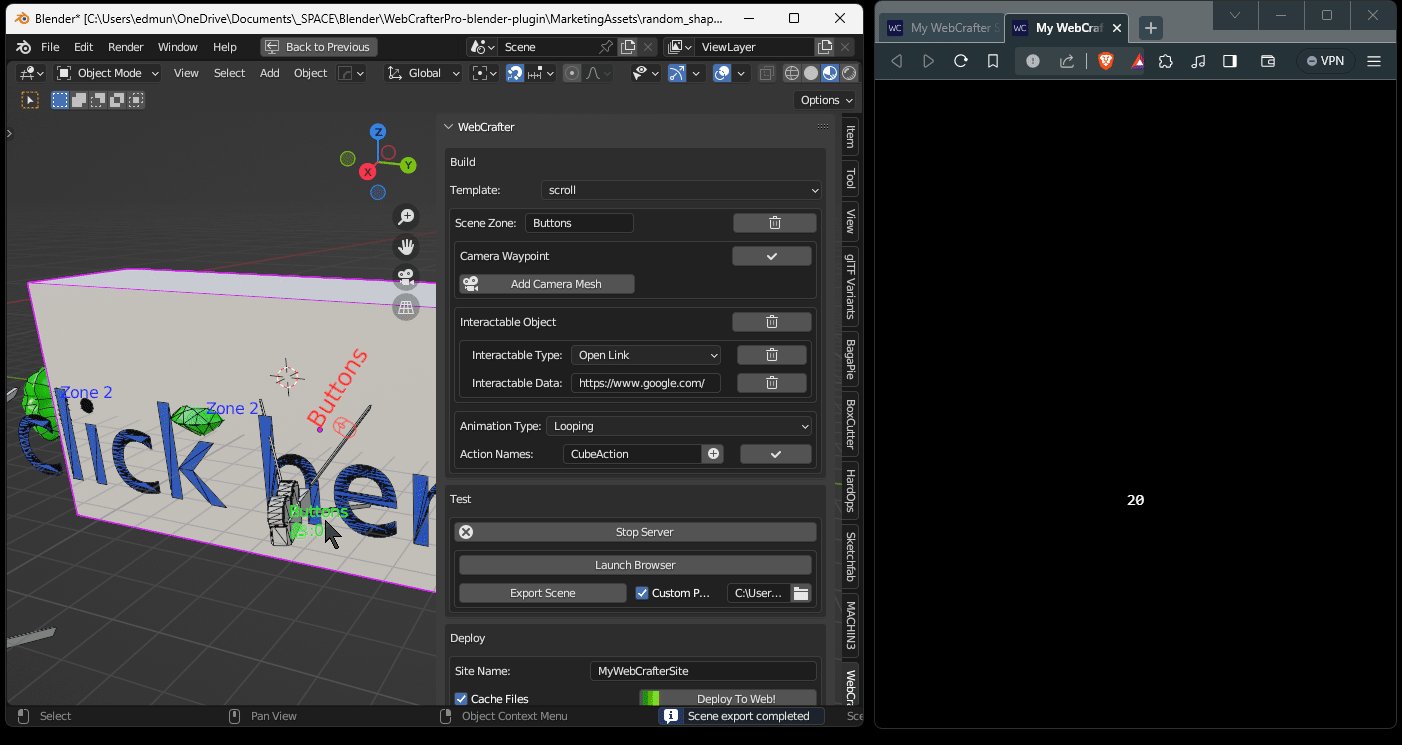
- Test Server
- Deploying Live
- And much more!
- Loading progress bar is displayed when loading the site.
- Built-in HTML fallback page for devices that don't support 3D.
- Built-in debugging tool to help you see grouped items in the live site preview.
- Community templates supported, and growing. Get involved on the xyz3d.r3f GitHub repo!
- No hidden licenses, black boxes, or subscriptions. Your WebCrafter created website is yours to do what you will. Commercially or not.
- A perfect companion to learning 3D web development. Pairs well with the threejs-journey.com course.
------------------------------------------------------------
Features
WebCrafter includes interactive 3D templates that work on Mobile and Desktop and automatically work on any WebCrafter scene.

------------------------------------------------------------
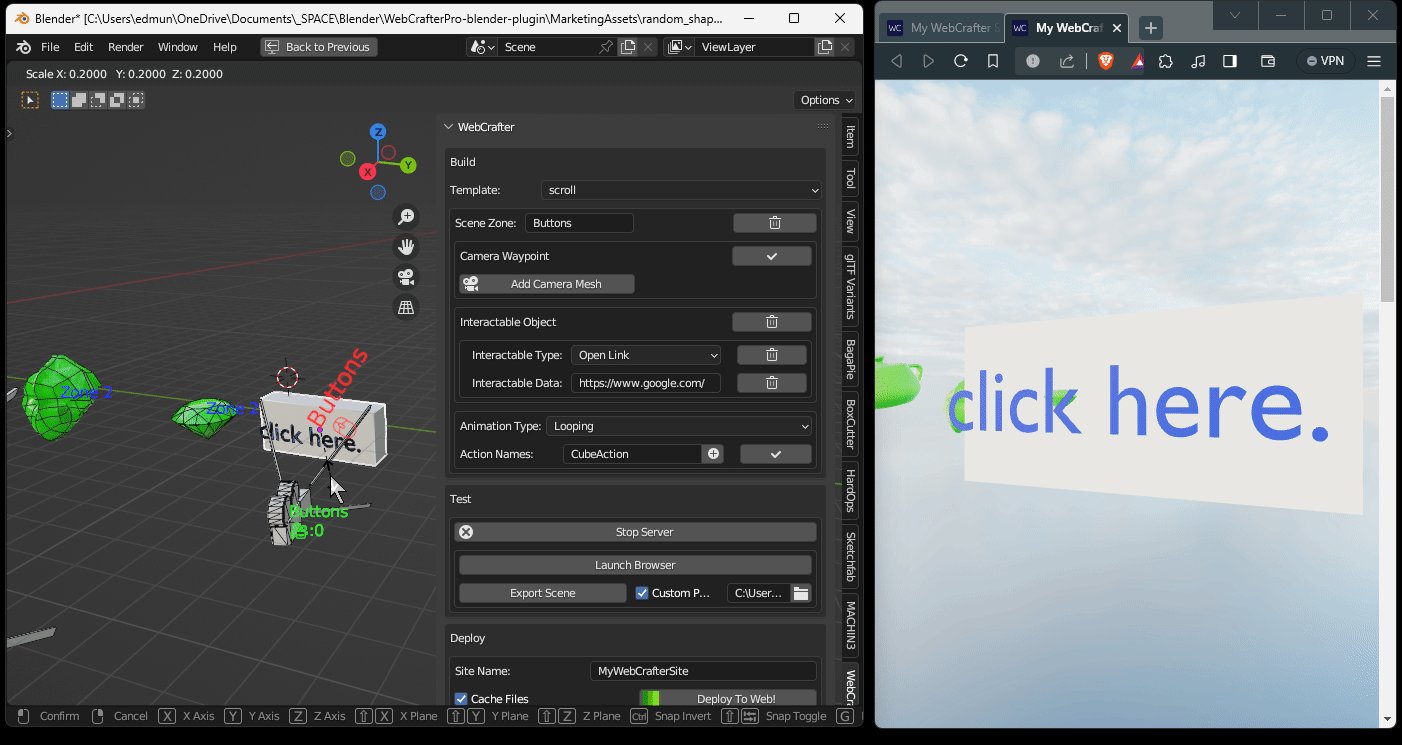
Easily place camera waypoints and move between them in your scene.
------------------------------------------------------------
Enable interactivity and animations on mesh click or hover. Open new tabs, show a popup (of an html url), play an embedded video, or teleport the camera to a position in your scene.

------------------------------------------------------------
Create experiences that work on any display resolution. Just group your meshes with a camera and the magic happens.

------------------------------------------------------------
Ctrl-Shift-W to show a viewport GUI overlay that displays helpful information such as group name, type, and more!

------------------------------------------------------------
Tag meshes with animations and they instantly respond to triggers, like "on pointer enter," "on pointer exit," and "on select," or "on continuous loop".

------------------------------------------------------------
View changes instantly in your web browser. With automatic browser refreshing for exported projects.


------------------------------------------------------------
Deploy your website for free on Github and Vercel.com. Alternatively, export and host it wherever you choose.



------------------------------------------------------------
Make a Positive Impact!
By choosing to support WebCrafter's development, you not only gain access to all future website templates and updates, your purchase also supports a non-profit co-founder! Edmund Dao, the creator of WebCrafter, has been working tirelessly on the next-generation of free education tools, games, and community support. He is the co-founder of a 501c(3) registered organization known as The American Language Fund. Dedicated to the preservation of indigenous languages and culture in the Americas. The image below shows Edmund in front of one of the water system installations he funded in a remote Bolivian Indigenous community, greatly affected by climate change and corruption. Learn more about this incredible endeavor on their website!
Please consider purchasing the addon and helping Edmund continue his humanitarian efforts!

------------------------------------------------------------
Discover more products like this
3d website nodejs shaders gltf webgl 3d websites Node 3D software npm threejs website website builder Site react-three-fiber glb vite