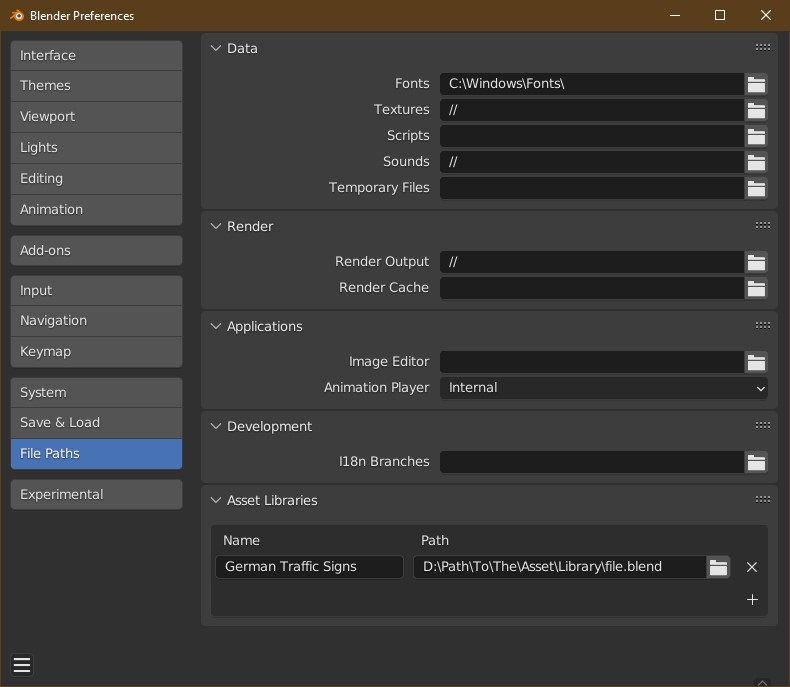
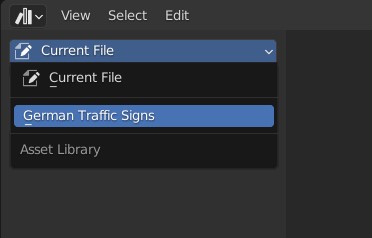
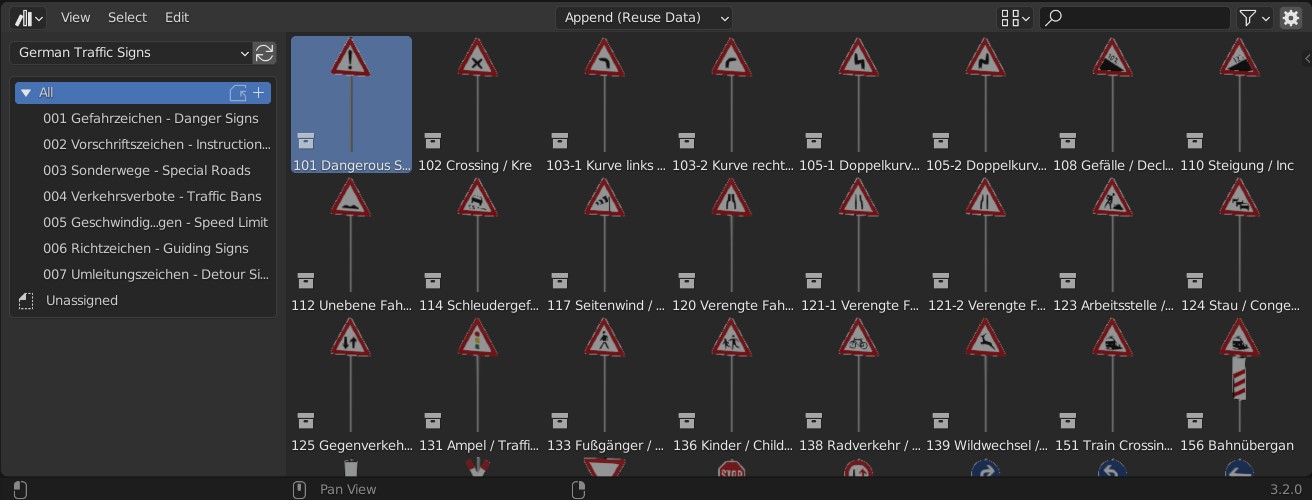
German Traffic Sign Asset Library
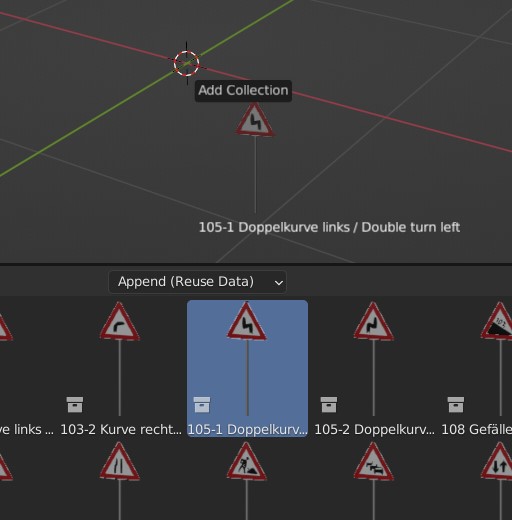
1. Drag and drop the traffic sign into your scene.
2. Select the traffic sign.
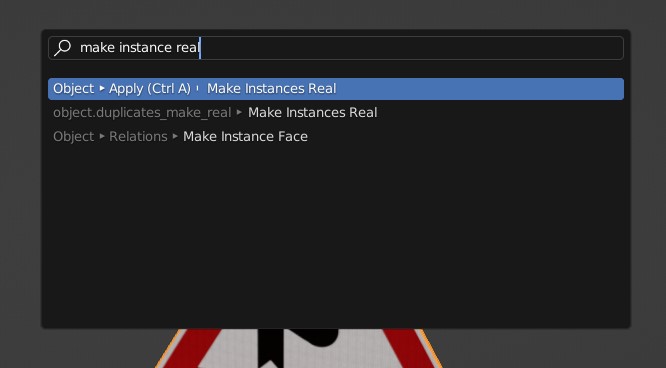
3. Press spacebar and type "make instance real":

Now you can edit all meshes, materials, ... but the objects relationships are not being carried over (more information: https://docs.blender.org/manual/en/latest/scene_layout/object/properties/instancing/collection.html#making-an-instanced-collection-real).
4. Select the sign object of the traffic sign (has "Front" in its name).
5. Go into the shader editor and connect the Mix Shader from the "Use in Darkness"-Frame to the Material Output:










Discover more products like this
german-traffic-signs direction-signs street-signs signs road-signs bundle asset pack sign asset library road traffic-signs collection loveblender autobahn day-and-night asset-collection traffic pack german european spring24 german-road-signs traffic sign street-sign danger-signs germany residential Europe street urban road sign